![How To Display [Object Object] In console.log or Alert in JavaScript (LWC & Lightning Aura Components) | Lightning Web Components, Aura Components How To Display [Object Object] In console.log or Alert in JavaScript (LWC & Lightning Aura Components) | Lightning Web Components, Aura Components](https://1.bp.blogspot.com/-KobTkchRn9s/XyZPIhkCg6I/AAAAAAAACiY/nAK-wI-w6x0xX6yylS5ZT0JDGbr5UQCEgCLcBGAsYHQ/s1600/Display%2Bobject%2Bas%2Bstring%2Bin%2Bjavascript.png)
How To Display [Object Object] In console.log or Alert in JavaScript (LWC & Lightning Aura Components) | Lightning Web Components, Aura Components

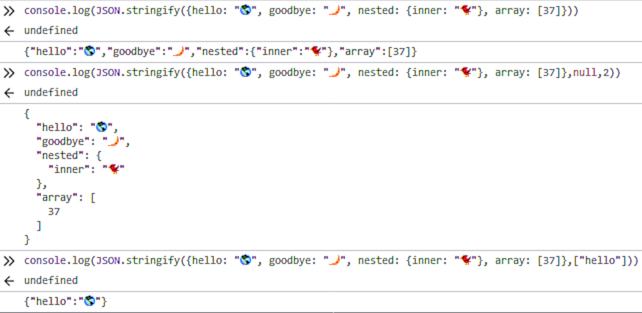
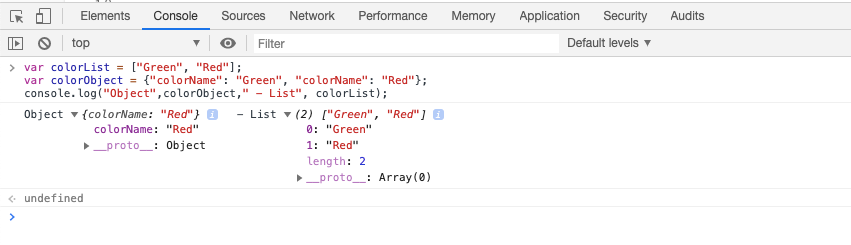
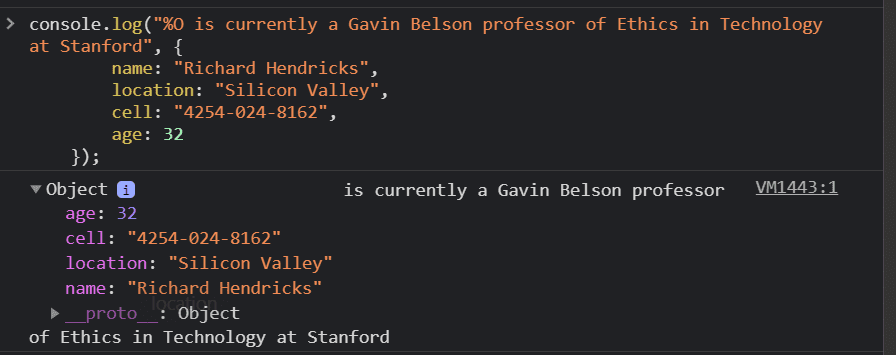
Wes Bos on Twitter: "🔥 Wrap curly brackets around your console.log arguments to see the variable name when logged. This takes advantage of ES6 shorthand syntax https://t.co/roglkiP4cK" / Twitter